باتوجهبه پیشرفت سریع فناوری، روند طراحی سایت مدام در حال تغییر است. اگرچه همچنان بسیاری از محرکها نظیر درج محتواهای مرتبط و جذاب در طراحی وبسایت ثابتاند. اما در این میان یک سری پارامترها مانند سناریونویسی و یا توضیحات کلی درباره ماهیت کسبوکارتان، قطعاً بهعنوان جزئی از طراحی سایت حائز اهمیت است. درحالیکه برخی دیگر از پارامترها برای جذب کاربران و ارتقای سطح کارایی وبسایت مورداستفاده قرار میگیرند. گفتنی است که استفاده همزمان از چندین پارامتر در طراحی وبسایت لازم و ضروری نیست. چهبسا استفاده همزمان از چندین عامل، سبب درهموبرهم شدن طراحی سایت و یا سردرگمی مخاطبان میشود.
اما انتخاب پارامترهای خاصی که با برند و اهداف وبسایت شما همسو و همجهت باشند، در افزایش تأثیر کلی وبسایت بسیار نقش مؤثری دارند. برای آنکه بتوانید بهترین پارامتر مؤثر را برای طراحی سایت خود پیدا کنید، ما در اینجا مهمترین عوامل مؤثر در طراحی سایت مدرن را که میتواند تا حد بسیار زیادی عملکرد سایت شما را بهبود ببخشد، مورد بررسی قرار میدهیم.
۱۱ پارامتر اصلی برای طراحی وبسایت مدرن کداماند؟
۶. تولید محتواهای تصویری باکیفیت
۷. طراحی کارتی یا طراحی تقسیمبندیشده
۸. تولید محتواهای ویدئویی ویژه

۱. تایپوگرافی منحصربهفرد
اکثر شرکتها فونت یا تایپوگرافی خاص خود را به کار میبرند. این تایپوگرافی ویژه سبب میشود تا مشتریان هر چه سریعتر آنان را در میان سایر رقبا شناسایی کنند. در طی سالهای اخیر، طراحان توانستند به طیف متنوع و وسیعتری از فونتها دسترسی داشته باشند. در نتیجه صاحبان مشاغل قادر خواهند بود تا برندشان را از طریق یک تایپوگرافی ویژه بیان کنند. بهعنوانمثال، The New Yorker فوراً با استفاده از فونت منحصربهفرد Adobe Caslon Pro شناخته میشود.
مزیت تایپوگرافی منحصربهفرد در طراحی وبسایت
تایپوگرافی را میتوان امضای ویترین کسبوکار شما نامید. مزیت اصلی تایپوگرافی آن است که به هر صفحه در طراحی وبسایت مدرن، ظاهری منسجم میدهد. بهعنوانمثال، وبسایت نیویورکر بازدیدکنندگان را از یک بخش به بخش دیگر بر اساس تایپوگرافی و اندازه فونت هدایت میکند.
هنگام ایجاد نام تجاری شرکت خود، انتخاب شما در تایپوگرافی میتواند نکات ظریفی را در مورد آنچه شما نمایندگی میکنید، نشان دهد. میتوان اینچنین بیان کرد که تایپوگرافی در برجسته نشاندادن برند شما نقش اساسی دارد. کسبوکار شما سرگرمکننده است یا جدی؟ کاربردی یا اطلاعاتی؟ صرفنظر از اینکه چه فونتی را انتخاب میکنید، مطمئن شوید که طراح شما کاربرد آن را در مرورگرها و رایانهها در نظر میگیرد. انتخاب فونتی که توسط مرورگرها و رایانههای رایج پشتیبانی نمیشود، میتواند به این معنی باشد که وبسایت شما در دستگاههای مختلف بهخوبی نمایش داده میشود.

۲. تصاویر قالب و ریسپانسیو
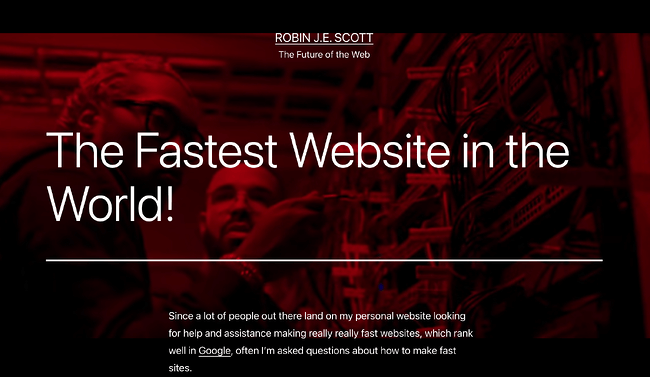
برای دیدن نمونهای از طراحی تأثیرگذار و ریسپانسیو، نیازی نیست که خیلی فراتر از وبسایت انتشارات برجسته Medium بروید. تصاویری مانند عکس زیر، گذشته از مفهوم نوشته شده بر روی آن، یک دیدگاه منحصربهفرد را به بیننده منتقل میکند.

این عامل فقط با متمرکز شدن بر روی تصویر با متن صورت میپذیرد که در بیننده یک تجربه بصری قوی ایجاد میکند. بیشتر اوقات تصاویر قالب در پسزمینه قرار گرفته و متن یا سایر محتواها روی آن چیده میشود. صرفنظر از رویکردی که در نظر دارید، تصاویر قالب میتوانند به بیان بصری مفاهیم وبسایت شما بدون تکیه بر متن کمک کنند.
مزیت تصاویر قالب ریسپانسیو در طراحی وبسایت مدرن
تصاویر قالب، بدون نیاز به متن یا ویدئو، لحن وبسایت شما را گویاتر میکنند. همچنین تصویر مناسب میتواند فوراً به بازدیدکنندگان این حس را بدهد که برند شما در مورد چیست! چه کاری انجام میدهید! یا چه چیزی شما را متمایز میکند! در نتیجه استفاده از تصاویر قالب فکر بسیار خوبیست. چرا که هم ایدههای تصویر قالب را بیان میکنید و هم از منابع متعدد بازخورد میگیرید تا ببینید کدام تصویر بیشترین تأثیر را برای جذب مخاطبان دارد.
۳. درج ویدئوهای پسزمینه
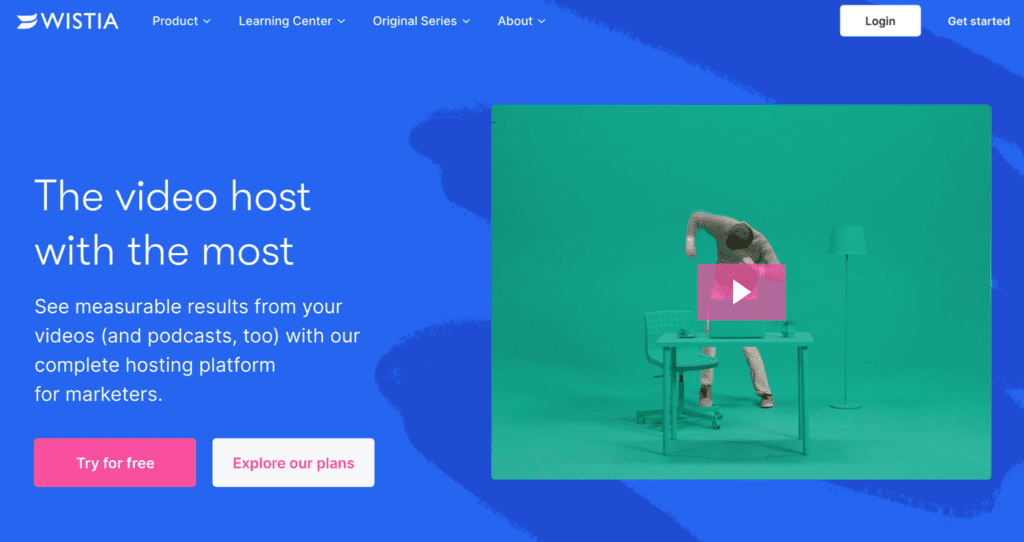
ویدئوهایی که به طور خودکار در پسزمینه پخش میشوند، میتوانند جذابیتهای زیادی را به صفحه وبسایت شما اضافه کنند. از ویدئوها میتوان برای گفتن یک داستان یا سناریو استفاده کرد. یا حتی میتوان از طریق درج ویدئو، مقدار محتوای متنی را که برای توضیح کسبوکار شما نیاز است به میزان قابلتوجهی کاهش داد. برای مثال وبسایت Wistia را در نظر بگیرید. هنگامی که در صفحه اصلی آن قرار میگیرید، یک ویدئوی بزرگ به طور خودکار در پسزمینه شروع به پخش میکند. بدین ترتیب شما میتوانید با کلیک بر روی دکمه پخش، نگاه عمیقتری به ماهیت شرکت داشته باشید. عملکرد این ویدئوی پسزمینه بهعنوان روشی عالی برای ترغیب بازدیدکنندگان به کلیک کردن بر روی سایت و ماندن طولانیتر در صفحه است.

مزیت درج ویدئوهای پسزمینه در طراحی وبسایت مدرن
ویدئوهای پسزمینه و تأثیر آن در طراحی سایت مدرن بهگونهای است که بازدیدکنندگان از لحظه ورود به صفحه بر روی آنها متمرکز میشوند. این ویدئوها به بازدیدکننده سایت شما اجازه میدهد تا بدون نیاز به خواندن یک خط متن، نکات کلیدی شرکت شما را بهسادگی درک کند.
علاوهبرآن، ویدئو در مقایسه با متن، 60000 برابر سریعتر توسط مغز ما پردازش میشود. درحالیکه مردم اغلب در خواندن بلوکهای سنگین متن مردد هستند. همچنین ویدئوها بدون دردسر، به نظر میرسند و میتوانند خیلی سریع دیده شوند.
۴. طراحی نیمه مسطح
به عبارت ساده، طراحی مسطح به هر عنصری گفته میشود که شامل سه بعد نباشد یا درک سهبعدی را ارائه نکند. مانند سایهها. درک طراحی مسطح نهتنها برای کاربران آسانتر است، بلکه میتواند سریعتر در وبسایتها بدون نیاز به عناصر پیچیده یا بیش از حد فنی بارگذاری شود.
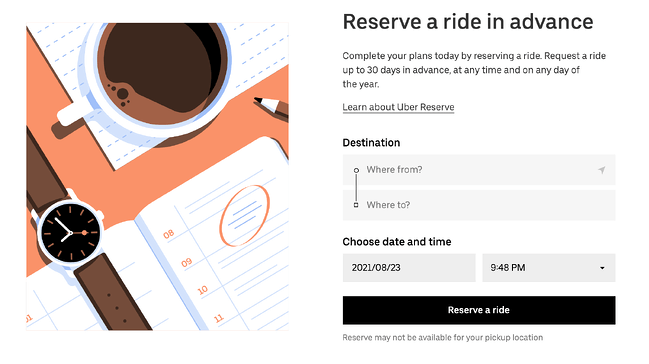
بسیاری از طراحی سازمانها، چه بزرگ و چه کوچک از اسکیومورفیسمSkeuomorphism واقعی به طراحی مسطح تغییر کردهاند. بااینحال، شرکتهایی مانند اوبر با اضافهکردن سایهها و ابعاد ظریف، سبک مختص به خود را به وجود آوردهاند. همانطور که در تصویر زیر میبینید، عناصر گرافیکی به لحاظ سایههای اطراف خود بدون اغراق، حس عمق را در بیننده القا میکند.

مزیت طراحی نیمه مسطح در طراحی وب
طراحی مسطح به بازدیدکننده این امکان را میدهد تا محتوای شما را سریعتر درک کند. همچنین افزودن برخی عناصر عمقی میتواند محتوای سایت را زنده کند. صرفنظر از اینکه آیا وبسایت خود را به طور کامل با استفاده از طراحی مسطح طراحی میکنید؟ یا از سایهها و عناصر دیگر استفاده میکنید؟ مهم آن است که در سراسر وبسایت خود ثابتقدم و منسجم باشید. حتماً مطمئن شوید که صفحه اصلی، صفحات محصول و هر بخش کلیدی دیگر وبسایت شما، همگی از نشانههای طراحی یکسانی بهره میبرند. بدین ترتیب بازدیدکنندگان میتوانند فوراً آنچه را که مشاهده میکنند، درک کنند.
۵. منوهای همبرگری
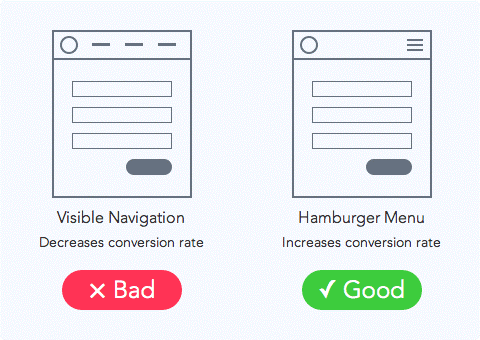
اغلب وبسایتها دارای منوهای طولانی و پر از آپشنها و گزینههای انتخابی هستند. مزیت اینگونه وبسایتها آن است که بازدیدکننده را مستقیماً به جایی که میخواهد میبرد. در مقابل نقطهضعف این وبسایتها آن است که معمولاً فضاهای ارزشمند صفحهنمایش را پر میکنند. استفاده از منوهای همبرگری یا منوهای مخفی این اشکال را بهراحتی برطرف میکند. در واقع این منوی فشرده، باعث صرفهجویی در فضای نمایشی وبسایت شما میشود. علاوهبرآن از نظر بصری نیز برای کاربران خوشایندتر است.
تعجب میکنید که چرا به آن منوی همبرگر میگویند؟
اگر از قدرت تخیل خود استفاده کنید، سه خطی که رویهم چیده شدهاند، فشردهسازی یک ساندویچ همبرگری را نشان میدهد.

مزیت منوهای همبرگری در طراحی وبسایت مدرن
صفحات وبسایت شما باید مسیر مشخصی برای کاربران داشته باشند. حذف فضاهای شلوغ صفحات وبسایت و ایجاد تجربه بهتر سبب برطرفکردن حواسپرتی کاربران میشود. علاوهبرآن کاربران بهتر قادر خواهند بود تا اطلاعات مورد نظرشان را در منوهای وبسایت شما جستجو کنند.
۶. تولید محتواهای تصویری باکیفیت
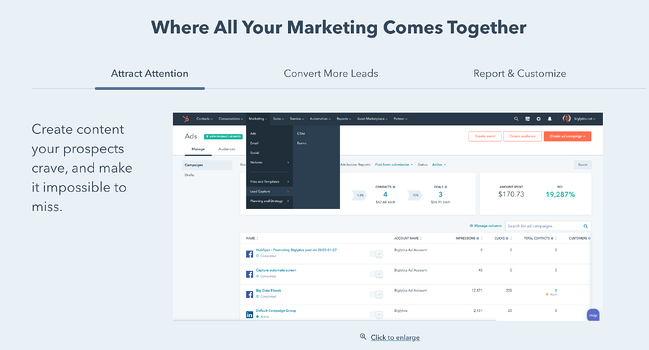
بسیاری از وبسایتهای B2B شروع به نمایش تصاویر بزرگ محصول در سایتهای خود میکنند تا ویژگیها یا بخشهای مختلف محصول خود را در نظر مخاطبان برجسته نشان دهند. این موضوع به هیچ عنوان تصادفی نیست. برای اینکه ایده بهتری از آنچه در مورد آن صحبت میکنیم به شما ارائه دهیم، اجازه دهید نگاهی به صفحه محصول برای HubSpot’s Marketing Hub بیندازیم:

یک تصویر برجسته بزرگ در این صفحه وجود دارد، و با اسکرول کردن به پایین، تصاویر پر معنای دیگری از محصول را خواهید یافت. همانطور که قبلاً ذکر کردیم، همچنین تصاویر پاسخگوی تضمین تجربه اهداف بهینه شده برای بینندگان از پلتفرمهای مختلف است.
مزیت تولید محتواهای تصویری باکیفیت در طراحی وبسایت
تولید محتواهای تصویری باکیفیت و مرتبط با محصول به طراحان کمک میکند تا ویژگیهای مختلف یک محصول را به روشی کارآمدتر و مؤثرتر برجسته کنند. این رویکرد، مشخصات ممتاز یک ویژگی را با ارائه برجستهکردن باارزشترین بخشها تقویت میکند. این تصاویر بزرگ همچنین اسکن پسند هستند. بدین معنا که تصاویر به بازدیدکنندگان کمک میکنند تا از طریق تصاویر، بهجای کلمات، درک کاملی از آنچه ویژگیهای مختلف محصول است، داشته باشند.
۷.طراحی کارتی یا طراحی تقسیمبندی شده
با ظهور Pinterest، طراحان و بازاریابان به طور یکسان جذب کاربرد طراحی کارتها شدهاند. کارتهای فردی به توزیع اطلاعات بهصورت بصری کمک میکنند تا بازدیدکنندگان بتوانند بهراحتی بخشهای کوچکی از محتوای موردنظر خود را بدون هیچ تردیدی استفاده کنند. نوع چیدمان طراحی کارتی بهصورت کلاژ در کنار هم قرار میگیرند. معمولاً طراحیهای نامتقارن از جمله طراحیهای کارتی محسوب میشوند. استفاده از طراحیهای نامتقارن سبب میشود تا از نظر بصری چشم به گردش درآید و خروجی بهتری را از نظر جذابیت در ذهن مخاطب باقی بگذارد.
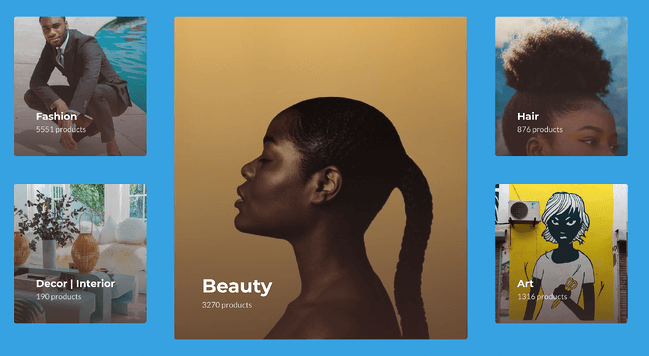
صفحه اصلی Miiryia بهعنوان یک نمونه عالی از طراحی کارتی در اجرای وبسایت است.

با تقسیم بخشهای مختلف محتواها به کارتهای تصویری، کاربران میتوانند مقالاتی را که میخواهند را بهراحتی انتخاب کرده و استفاده کنند. این موضوع سبب میشود تا بدون نیاز به درج محتواهای متنی متعدد بهصورت پشتسرهم، صفحه اصلی وبسایت سازماندهی و منظم شود.
مزیت طراحی کارتی در طراحی وبسایت مدرن
طراحی کارتی در بین وبسایتهای B2B و B2C روزبهروز محبوبتر میشود. زیرا در ارائهبخشهایی از اطلاعات که بهراحتی قابلدسترس هستند، به کاربران کمک میکند. استفاده از این طرح در سایت شما، سبب میشود تا توضیحات هر یک از محصولات در کنار یکدیگر چیده شوند. بهخاطر داشته باشید که کارتهای شما بایستی ریسپانسیو باشند. این بدان معنی است که با کوچکتر یا بزرگتر شدن اندازه صفحه در هر پلتفرمی، تعداد و اندازه کارتهای نشاندادهشده مطابق با همان پلتفرم سازگاری داشته باشد.
۸. تولید محتواهای ویدئویی ویژه
علاوه بر ویدئوهای پسزمینه، ویدئوهای کوتاه از محصول و نمایش ویژگی آن نیز در برجسته شدن یک محصول خاص بسیار تأثیرگذار است. اگرچه بازدیدکنندگان را به طولانی ماندن در صفحه ترغیب نمیکند، اما این ویدئوهای کوتاه در زنده کردن ویژگیهای محصول عالی عمل میکنند.
مزیت تولید محتواهای ویدئویی در طراحی وب
شرکتهای B2B از ویدئوهایی بهره میبرند که محصولاتشان را بتوانند از طریق به نمایش گذاشتن، توضیح دهند. بدین ترتیب بر فرایند تصمیمگیری خریدار تأثیر مثبت میگذارند.
لبخند مشتریان میرکاوب
۹. سازگاری وبسایت با موبایل
وبسایتهای نسل اول برای دسکتاپ طراحی شدهاند. در نتیجه، اینگونه وبسایتها برای طراحی مانیتورهای بزرگتر و کنترل اشاره و کلیک ماوس ساخته شدند. اما امروزه با ورود تلفنهای همراه، نیمی از ترافیک وب را کاربران موبایل تشکیل میدهند. در نتیجه وبسایت شما باید بدون توجه به نوع دستگاه کاربر، تجربه یکسانی را در تمامی پلتفرمها ارائه دهد، این به معنای ایجاد طراحی سایت سازگار با موبایل است که در اصل بایستی از طراحی وبسایت واکنشگرا استفاده شود. در نتیجه به عناصر وبسایت مانند تصاویر، متن و رابطهای کاربری UI اجازه میدهد تا متناسب با دستگاهی که برای دسترسی به سایت استفاده میشود، به طور خودکار مقیاس و اندازه محتواها تغییر کنند.
مزیت سازگاری وبسایت با موبایل
ترافیک دستگاههای تلفن همراه، اکنون بیش از 54 درصد از کل ترافیک وب در سراسر جهان را تشکیل میدهد. این بدان معناست که اگر سایت شما سازگار با موبایل نباشد، ممکن است نیمی از مشتریان احتمالی خود را از دست بدهید.
یک سایت دسکتاپ پسند را در نظر بگیرید که توسط یک کاربر گوشی هوشمند به آن دسترسی دارد. اگر اندازه نوشتار، تصاویر و دکمهها برای مطابقت با کنترلهای صفحه لمسی و اندازه صفحه کوچکتر تغییر نکند، قطعاً برای مشتریان احتمالی غیرممکن است که آنچه را که به دنبال آن هستند بیابند. در نتیجه پس از چند کلیک اشتباه، احتمالاً اهداف کاربری خود را بهجای دیگری خواهند برد.

۱۰. فضای سفید White space
فضای سفید پارامتری است که اغلب از آن در طراحی وب مینیمال استفاده میشود. اما در حال حاضر فضای سفید بهعنوان یکی از ویژگیهای مهم و مؤثر در طراحی وبسایت مدرن محسوب میشود. با متعادل کردن محتوایی مانند پیوندها، متن و ویدئوها با مقادیر مشابه فضای سفید، کاربران به طور طبیعی به جنبههای کلیدی سایت شما جذب میشوند. درحالیکه هیچ استاندارد قطعی و مشخصی برای مقدار فضای سفید موردنیاز وبسایت شما وجود ندارد. یکی از قوانین کاربردی برای استفاده از فضای سفید، این است که حداقل مقداری فضای سفید بین هر عنصر محتوا ایجاد کنید. به عبارتی فضای سفید باعث ایجاد یک سلسلهمراتب بصری در میان محتواهای صفحه میشود.

مزیت فضای سفید در طراحی سایت مدرن
طراحی سایت نقش مهمی در رضایت کاربران دارد. اگر بازدیدکنندگان برای یافتن محصولات یا صفحه مرتبط با تماس شما با مشکل مواجه شوند، احتمال اینکه روی آن کلیک کرده و فرایند ارتباط را آغاز کنند، بسیار کم است.
فضای سفید به تمرکز توجه کاربر بر روی عناصری که بیشترین اهمیت را برای کسبوکار شما دارند کمک میکند. بهعنوانمثال، اگر یک تصویر یا ویدئوی محصول ویژه در بالای صفحه اصلی خود دارید، آن را با فضای خالی از محتوای دیگر جدا کنید. این جداسازی به محصول کمک میکند تا بهتنهایی نمایش داده شود و اهمیت آن را در مقایسه با بقیه سایت شما برجسته دیده شود. در نتیجه اگر آن را با عناصر بصری بسیار شلوغ احاطه کنید، تمرکز بر روی محتوای اصلی بهسرعت از بین میرود.
۱۱. ارتقای سرعت سایت
اگر سایت شما بهکندی بارگیری میشود. کاربران بهراحتی مرورگرهای خود را بهجای دیگری هدایت میکنند. در نتیجه حتی داشتن یک وبسایت جذاب و پرمحتوا به افزایش کاربران هیچ کمکی نمیکند؛ بنابراین، برای کاهش زمان بین کلیک و محتوا، بهینهسازی تمام عناصر سایت برای ارتقای سرعت لود شدن سایت بسیار مهم است.
در عمل، این به معنای بهینهسازی تمام تصاویر برای متعادل کردن کیفیت تصویر و اندازه فایل است. بهعنوانمثال، درحالیکه تصاویر PNG کیفیت و شفافیت بالاتری ارائه میدهند، آنها بسیار بزرگتر از تصاویر JPEG هستند. در بیشتر موارد JPEG بهترین تعادل بین سرعت و کیفیت را ارائه میدهد. در همین حال، گیفها برای تصاویر متحرک ایدهآل هستند. اما از رنگهای کمتری استفاده میکنند که باعث میشود برای تصاویر ثابت ایدهآل نباشند.

همچنین فشرده کردن هر فایلی که در سایت شما بارگذاری شده است میتواند ایده خوبی باشد. بسیاری از ابزارهای فشردهسازی مدرن میتوانند به میزان قابلتوجهی حجم فایل را بدون ازدستدادن عملکرد مناسب سایت، کاهش دهند. صاحبان سایت باید محیط میزبانی سایت خود را نیز در نظر داشته باشند. بهعنوانمثال، میزبانی اختصاصی یا VPS معمولاً سرعت بارگذاری سایت سریعتری نسبت به شیوههای میزبانی مشترک ارائه میدهد.
طراحی سایت خود را به حرفهای ها بسپارید
مزیت ارتقای سرعت سایت
طبق آمار گوگل، با افزایش زمان بارگذاری صفحه از 1 ثانیه به 10 ثانیه، نرخ پرش بازدیدکنندگان 123 درصد افزایش مییابد. این غول جستجو همچنین نشان میدهد که علیرغم تغییر به اتصالات قویتر 4G، اکثر سایتها روی تلفن همراه همچنان کند عمل میکنند. در نتیجه، حتی سرمایهگذاریهای کوچک در بهینهسازی سرعت وبسایت نیز میتواند سود قابلتوجهی داشته باشند. بهویژه آنکه در حال حاضر، سرعت صفحه فرود توسط گوگل بهعنوان یک فاکتور رتبهبندی برای جستجوهای موبایلی و تبلیغات گوگل استفاده میشود.
جمعبندی
طراحی سایت مدرن نیاز به ارزیابی منظم دارد. بدین ترتیب بایستی این اطمینان حاصل شود که سایت شما تصاویری جذاب و محتوای جذاب ارائه میدهد. همچنین تجربه یکپارچه هماهنگ را برای کاربران، صرفنظر از دستگاه قابلاستفاده ارائه میدهد. پارامترهای ذکر شده در بالا نقطه شروع محکمی برای ایجاد وبسایتهای شیک، کارآمد و سریع است که علاقه کاربر را جلب کرده و به افزایش ارتباطات میان مشتریان و صاحبان مشاغل کمک میکند.
منبع: hubspot
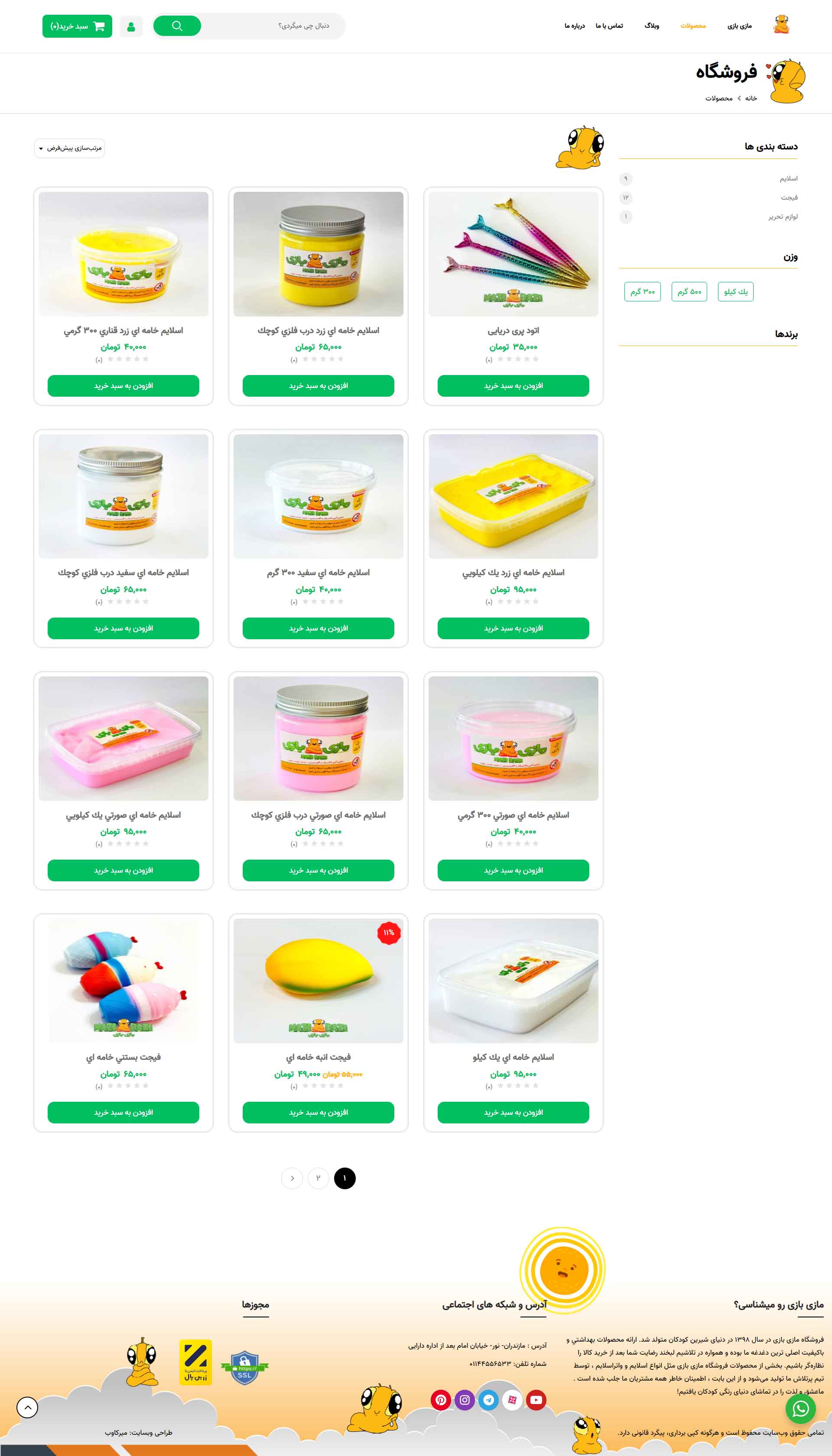
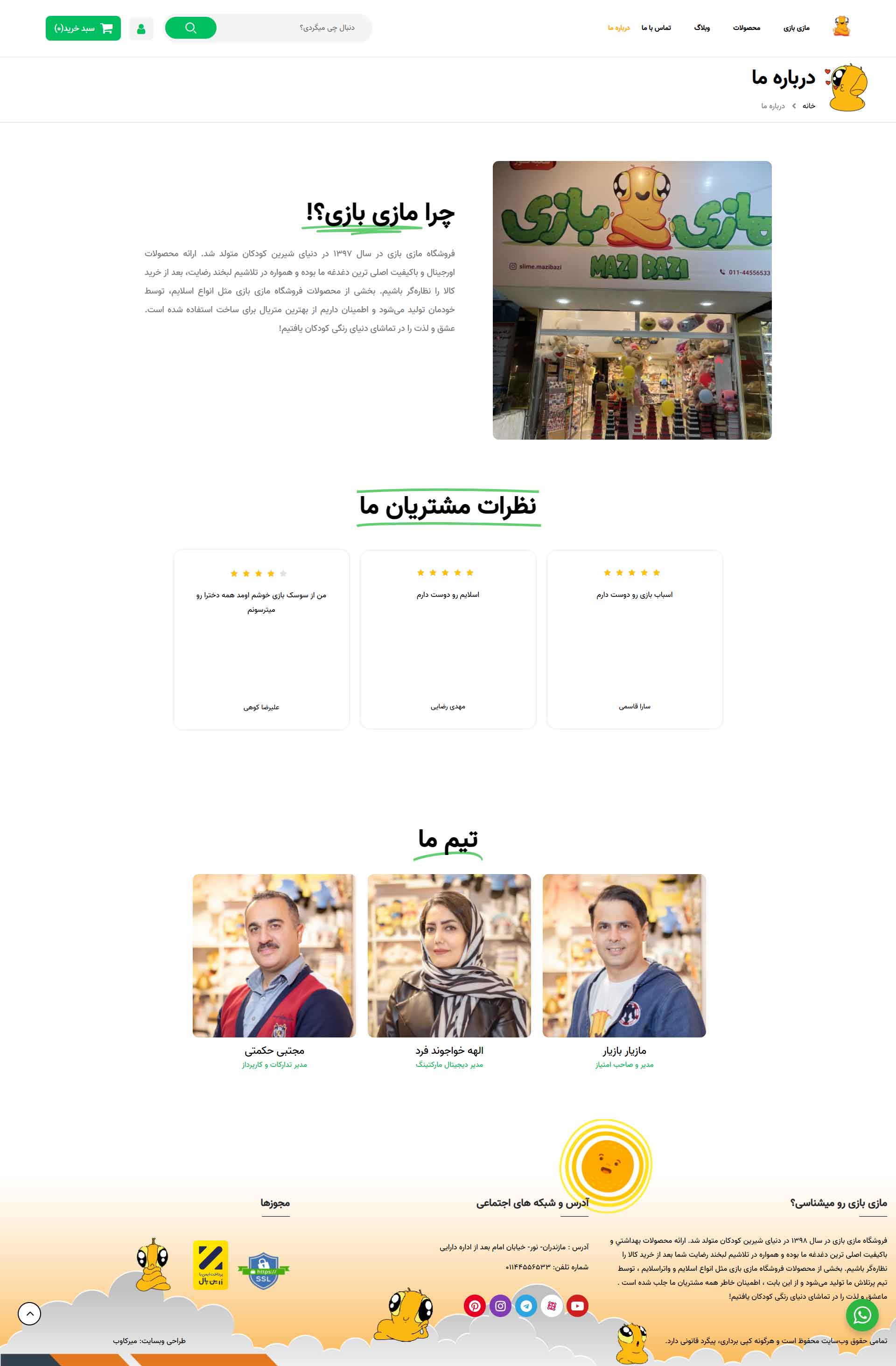
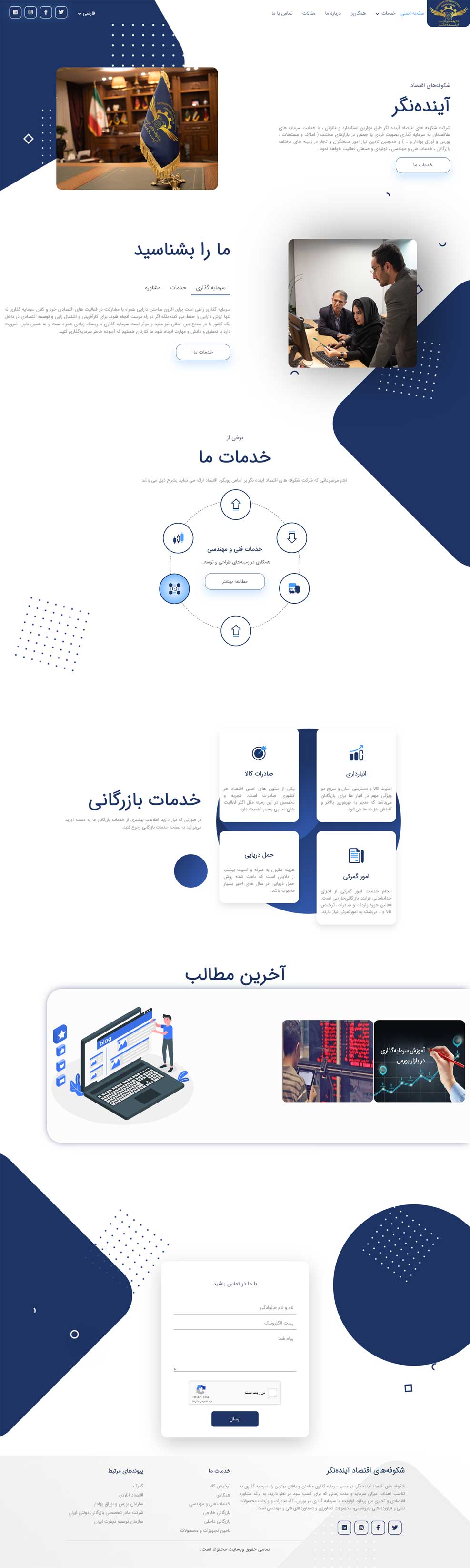
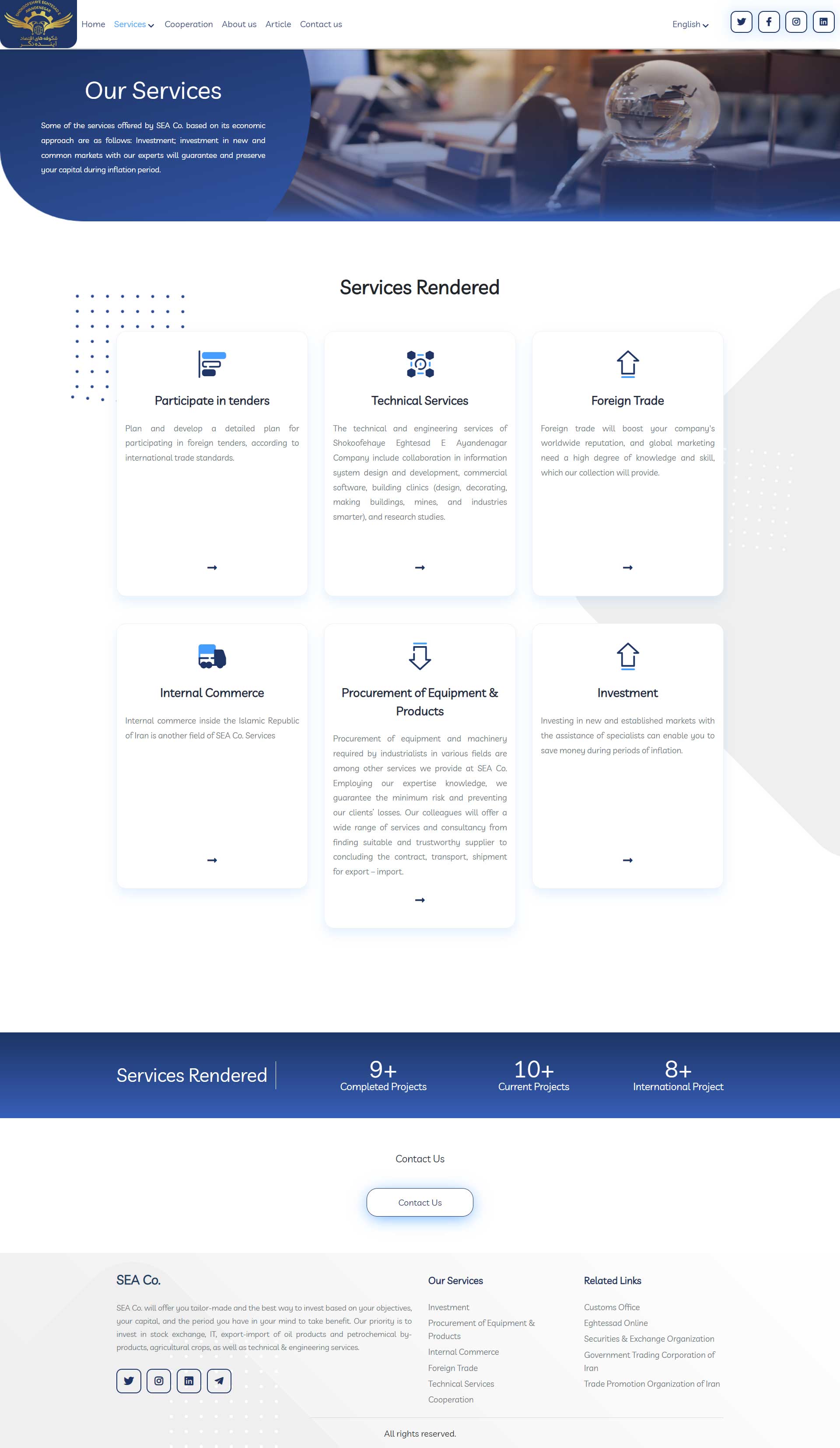
نمونه سایت های طراحی شده توسط شرکت میرکاوب
چقدر این پست مفید بود؟
میانگین امتیازات / 5. تعداد نظر:
اولین نفری باشید نظر میدهید




















مثل همیشه مفید و عالی